Authoring guidelines
Authoring guidelines
These guidelines are here to support a consistent experience across the website.
Please familiarise yourself with the platform and what is expected of you when making changes.
To ensure we are compliant with the OfS, please submit a publishing ticket to push changes live.
Should you have any questions or anything is unclear, please speak to the web team.
Author resources
FYI - Videos are muted by default
Platform
Should you have any questions or the below section is unclear, please speak to the web team.
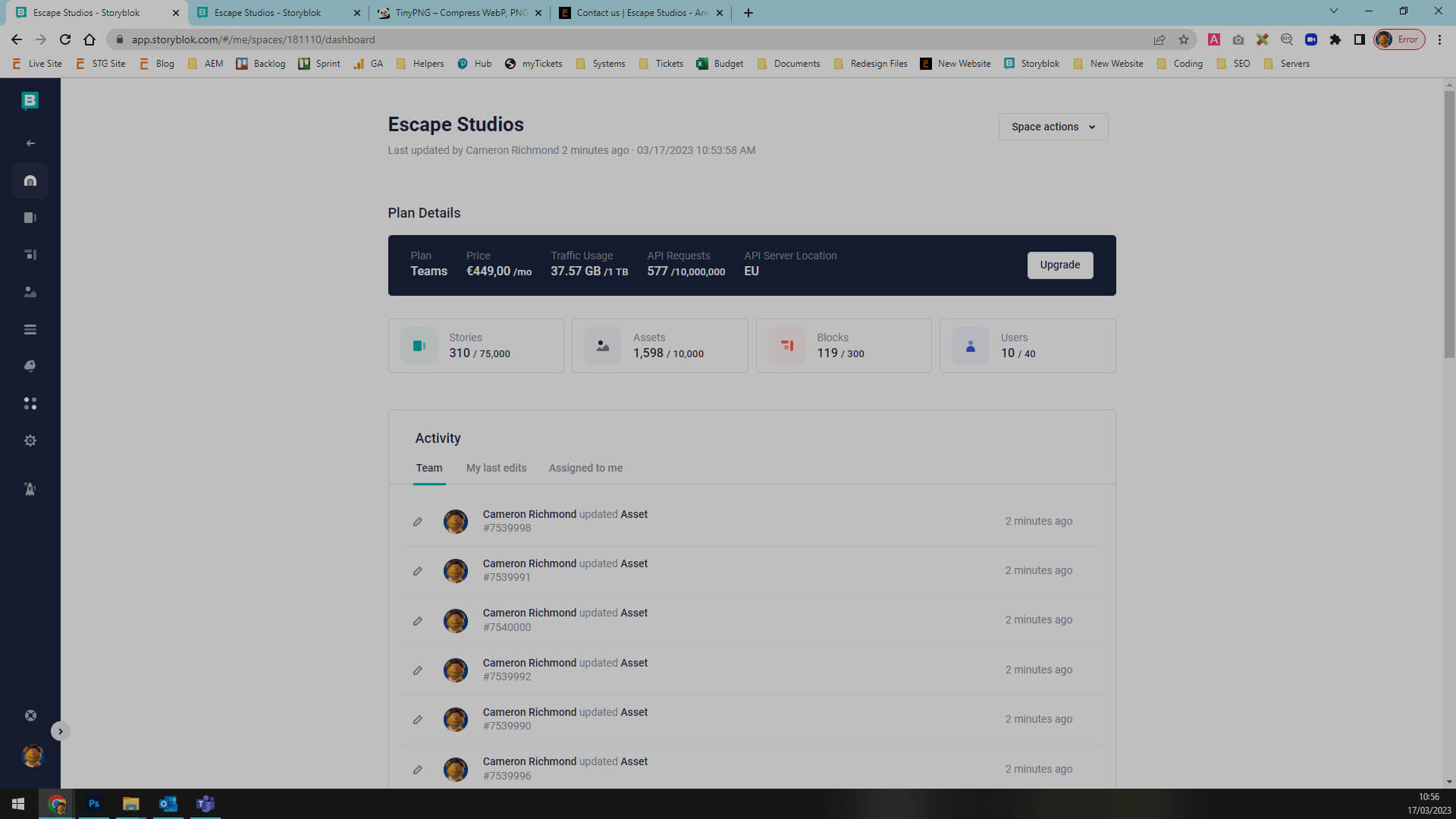
Spaces and dashboard
- Platform spaces
- Platform dashboard

If page content doesn't load
- Don't panic
- Right click inspect
- Press and hold refresh
- Select clear cache and hard refresh

Potential authoring issues
- Text accessibility
- Time syntax
- Letterboxed assets
- Hyperlink length
- Hyperlinks opening in a new window

Images
Should you have any questions or the below section is unclear, please speak to the web team.
Please familiarise yourself with the website image guidelines which cover...
- Image dimensions
- How to resize images
- How to save images
- How to name images
Image rules
- Images should be 1920px wide by 1080px high and must be passed through TinyPNG.
- As a general rule
- JPG's should be used for images.
- PNG's should only be used when transparency is required.
- SVG assets should be used for logos.
- File names must adhere to the following rules
- No capital letters
- No spaces
- Words separated with a hyphen
- Don't include dates
- Accessibility tags ( alt tags )
- Are mandatory on all assets ( documents / images / videos ) in the platform.
- Should describe the contents of the asset ( to someone who is visually impaired )
- Should be less than 150 characters.
Good examples of file names
- Student work file names
- 3d-animation-vfx-ug-2022-russell-headgehog-looking-up-in-awe
- vfx-ug-2021-red-vw-golf-gti
- game-art-ug-2021-red-trees-large-stone-warrior-statue
- storyboarding-pg-2020-fox-and-mouse
- Studio gifted file names
- mpc-animation-creature-the-lion-king-simba-timon-pumbaa
- the-third-floor-previsualisation-unreal-engine-skytribe-archer
- framestore-vfx-animation-character-christopher-robin-tigger-piglet-eeyore
- cinesite-vfx-rocketman-elton-john
- Generic file names
- industry-expert-talking-to-students-at-recruitment-fair
- female-student-using-wacom-tablet
- two-students-looking-at-mobile-phone
- tutor-crouching-between-two-students
- three-dimensional-samurai-head-model
- ian-palmer
- undergraduate-creative-portfolio-guide
- escapees-infographic
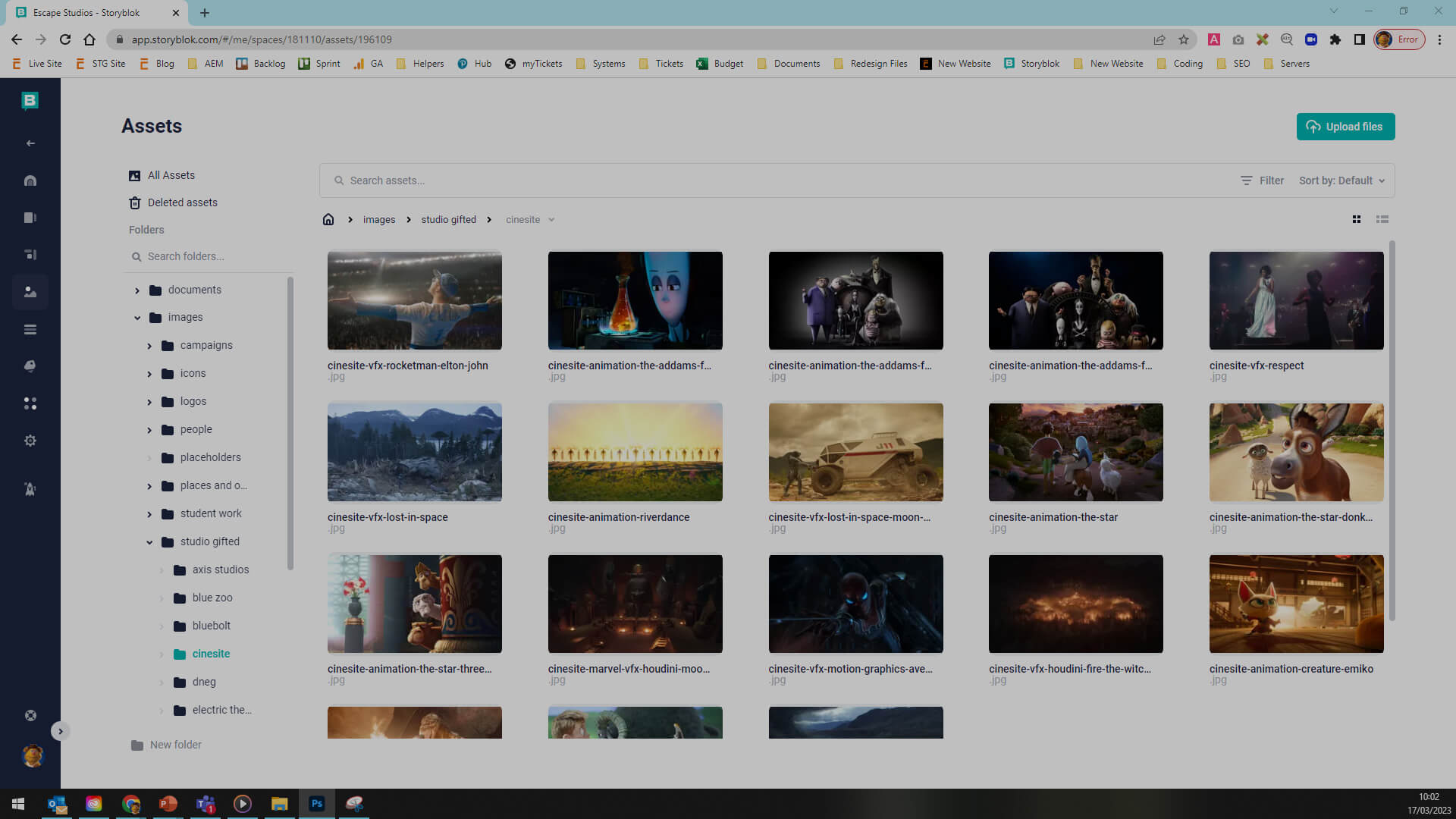
Asset introduction
- Asset file structure
- Switching between views and pages
- Individual assets
- Dimensions
- Where the asset is referenced
- How to replace an asset
- Inserting a focal point
- Background preview colour

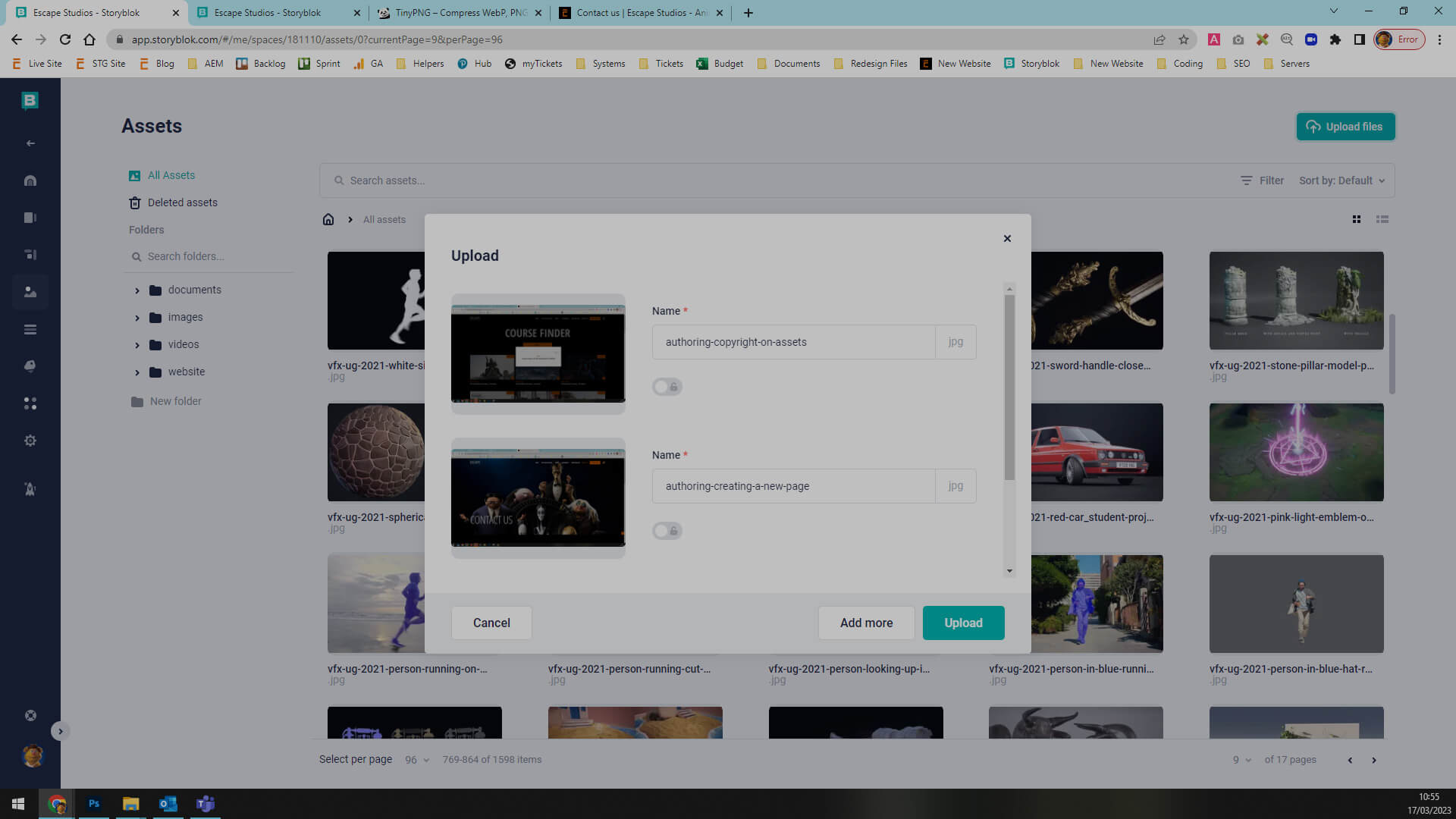
Uploading an asset
- Uploading images, videos and documents
- Inserting an alt tag
- Inserting a focal point

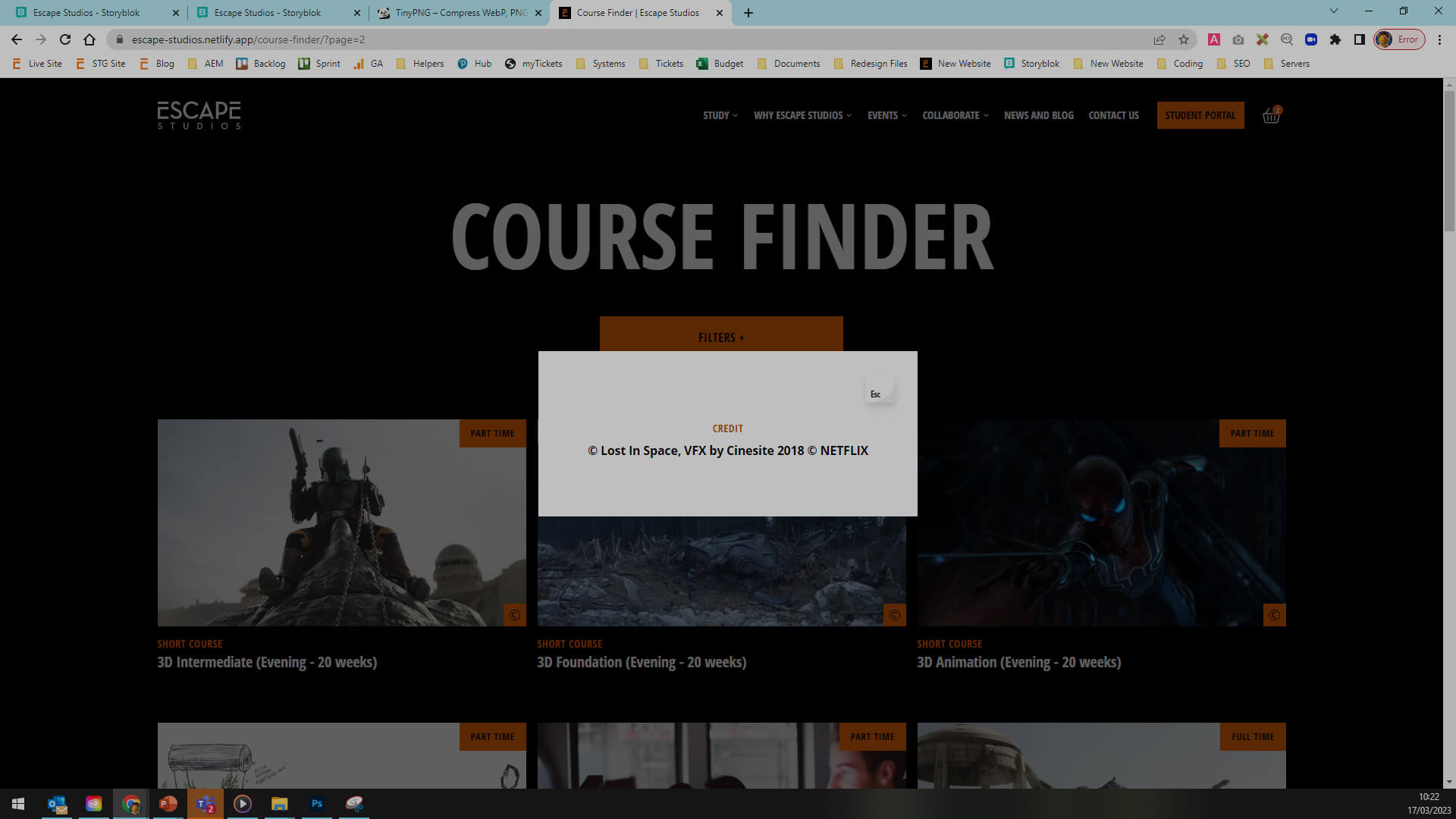
Copyrighting images
Inserting the copyright symbol © is mandatory on all student work and studio gifted imagery and should follow the below syntax.
- Student group projects
- Student group project
- Individual student work
- Student project - Firstname Lastname
- Studio work
- The file names in sharepoint represent the copyright text which must be inserted into the Copyright box, when an asset is uploaded.
- The majority of studio folders also include a credits document, which specifies the exact copyright wording.
- Copyright information must be inserted when an asset is uploaded to the platform.

Content
Should you have any questions or the below section is unclear, please speak to the web team.
- Speak to the web team if you would like to move or delete a page
As a general rule the following heading levels should be used within components or on pages
- News - H2 and any sub headings should be H3
- Embeds - H3 and any sub headings should be H4
- Accordion titles - H3
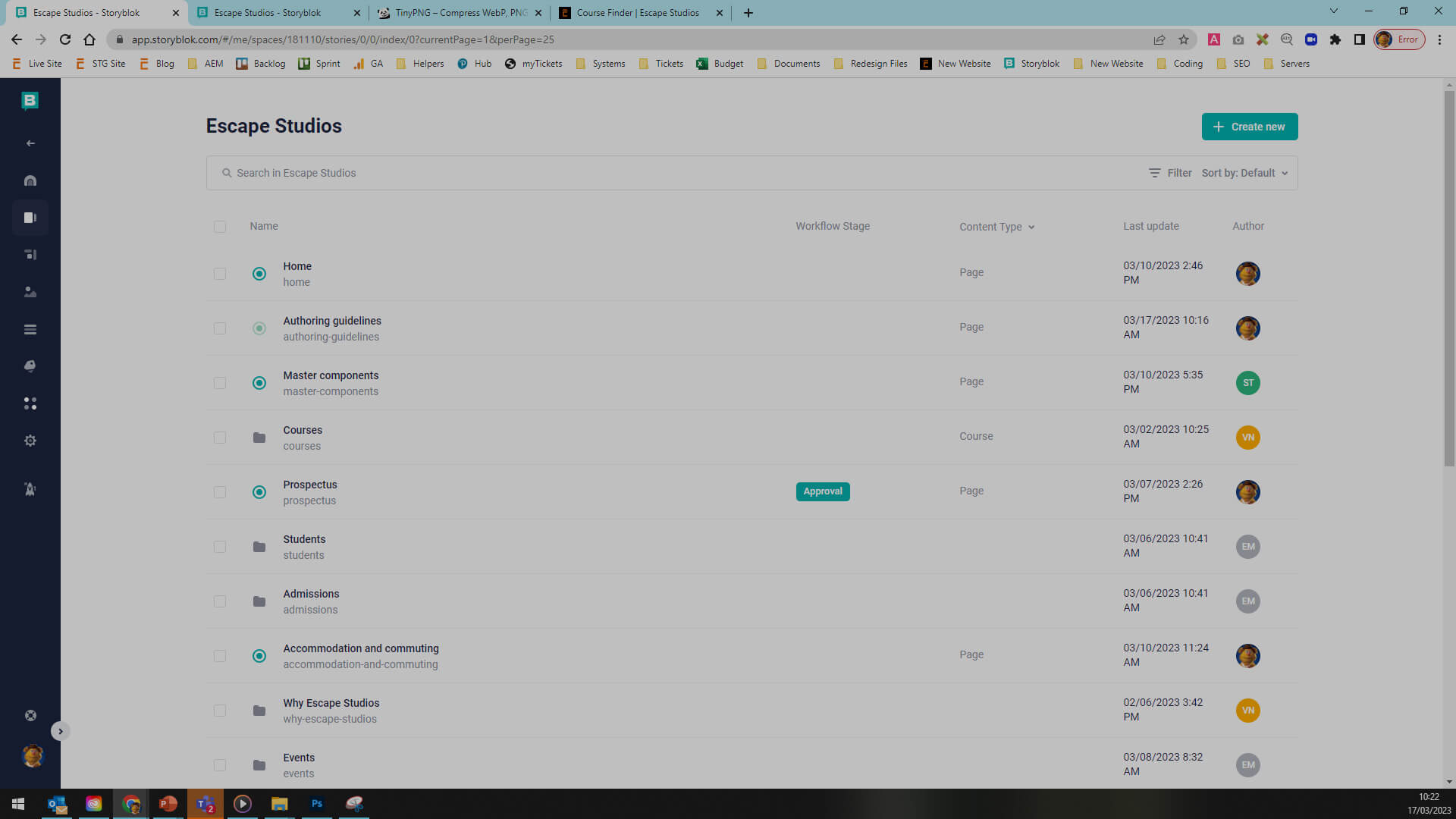
Content structure
- Pages and folders
- Page status indicators

Creating a new page
- How to create a new page
- Inserting SEO information ( write for humans not robots )
- Meta title - 50 to 65 characters
- Meta description - 135 to 160 characters
- Meta image
- Inserting components
- Inserting hyperlinks

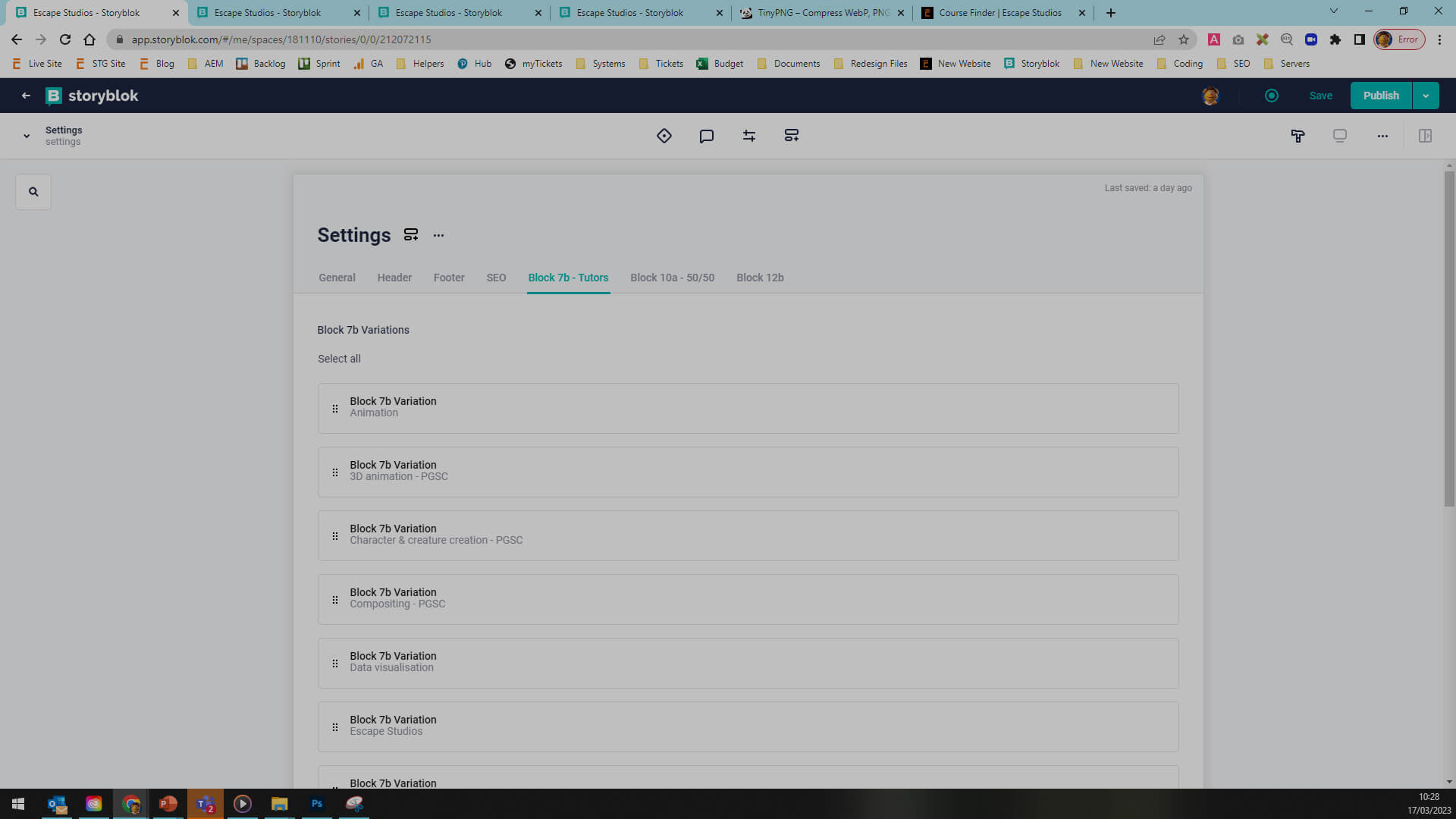
Pre-configured components
- Located within Content > Settings
- How to update
- Creating a new instance
- Inserting onto a page

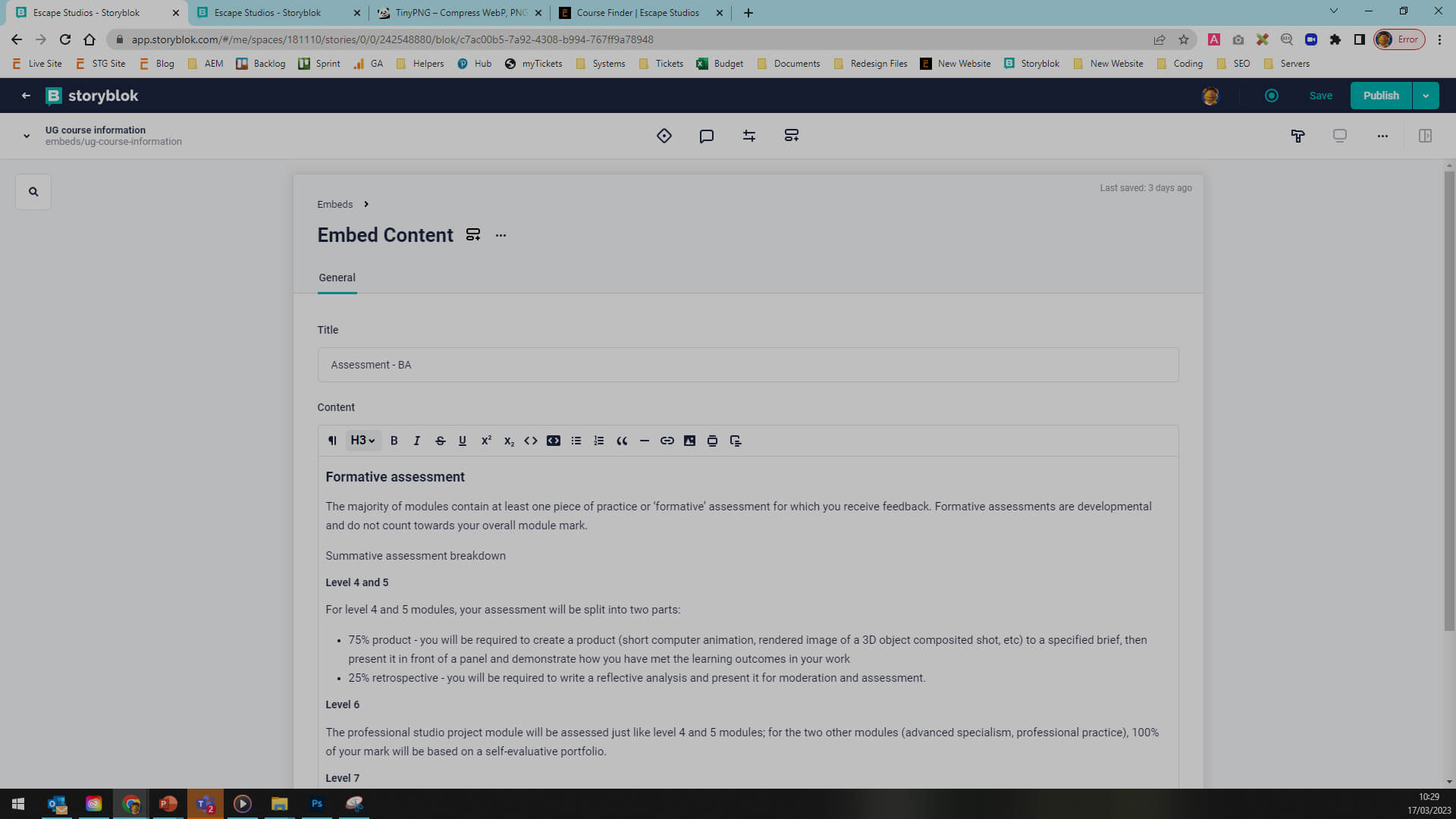
Embeds ( Reusable text snippets )
- Located within Content > Embeds
- How to update
- Inserting onto a page
- Inserting richtext download link icon

Tags and content filtering
- Inserting onto a page
- Selecting relevant tags
- Tags permit content filtering

Manual components ( Author has total control )
- 1. Hero
- 2. Quick links - Custom
- 3. Content - Split with image
- 3. Content - Split without image centralised
- 4a. Subject slider
- 5a. Full width video
- 5b. Full width image
- 6. Course selector
- 7. Feature - Centered 2x2 grid
- 9. Feature - With feature grid list
- 10. Two column cards
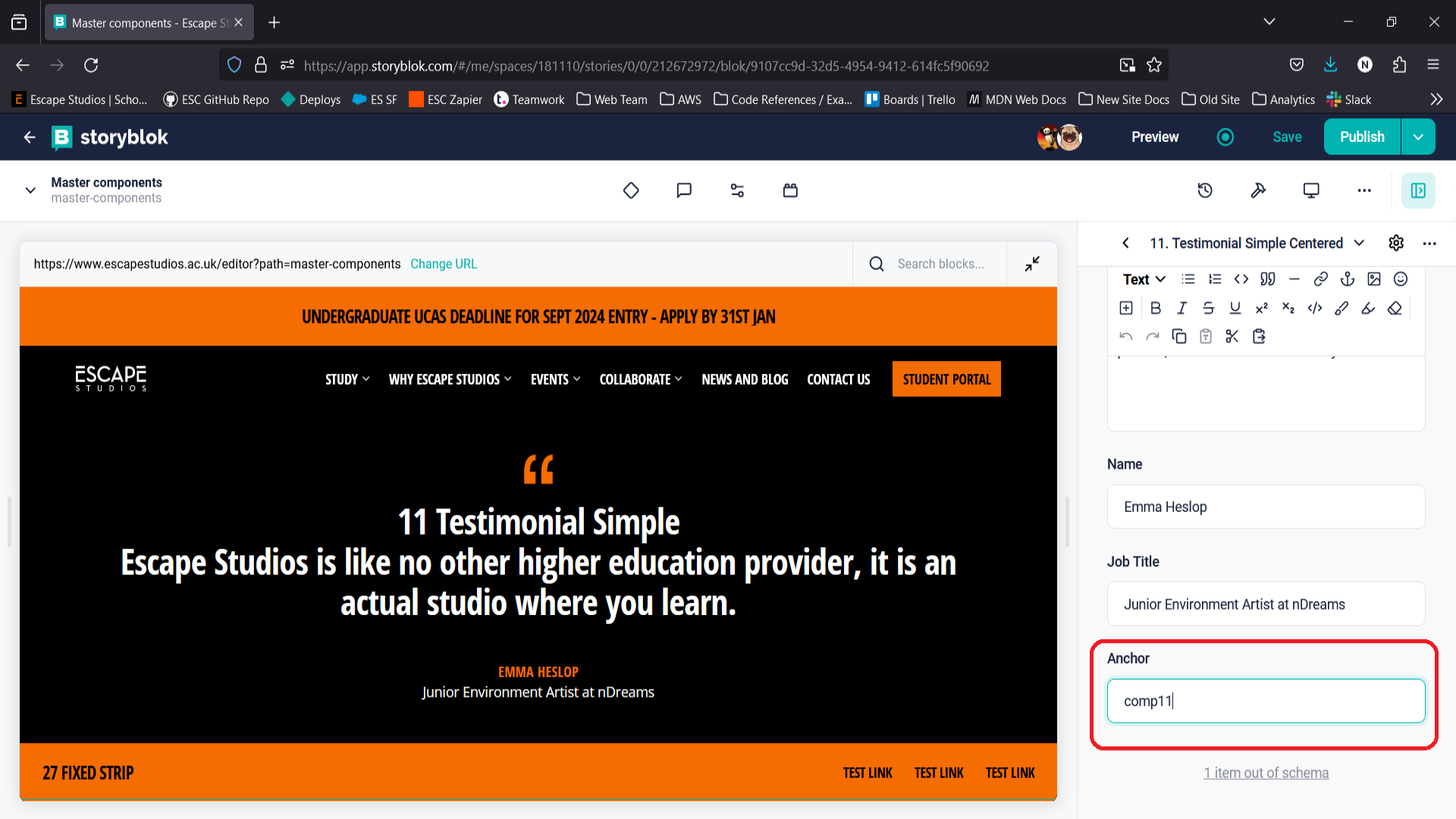
- 11. Testimonial simple centered
- 15a. Course details
- 15b. Event details
- 16. Content - Two columns with image or video
- 17a. FAQs - Left aligned accordion with filter
- 17b. FAQs - Centered accordion on black background
- 17b. FAQs - Centered accordion on white background
- 20. Header - Slimline hero
- 21. Form
- 22. Contact - Side by side grid on black background
- 22. Contact - Side by side grid on white background
- 24. Team - With large images
- 25. Content - centered on black background
- 25. Content - centered on white background
- 25a. Content - centered without image on black background
- 25a. Content - centered without image on white background
- 27. Fixed strip
- 28. Logo clouds - Off white grid on black background
- 28. Logo clouds - Off white grid on white background
Dynamic components ( Author has limited control )
The content is either being pulled in from other areas of the site, or has been preconfigured by the web team.
- 4b. Student work slider - Custom
- 7b. Feature - Centered 2x2 grid variations
- 8. Custom - News & insight hub
- 10a. Two column cards (Settings)
- 12. Feature - 4x2 grid on brand
- 12b. Feature - 4x2 grid on brand variations
- 13. Algolia search (Course finder)
- 14. Algolia search (News and blog)
- 18. Feature - Simple three column
- 19. Custom - With large images and filter
- 23. Map
- 29. Three column cards
Component anchoring
There are two ways to anchor in our current platform.
1: The first way is fairly simple and only requires you to insert the required anchor into the necessary component

RichText anchoring
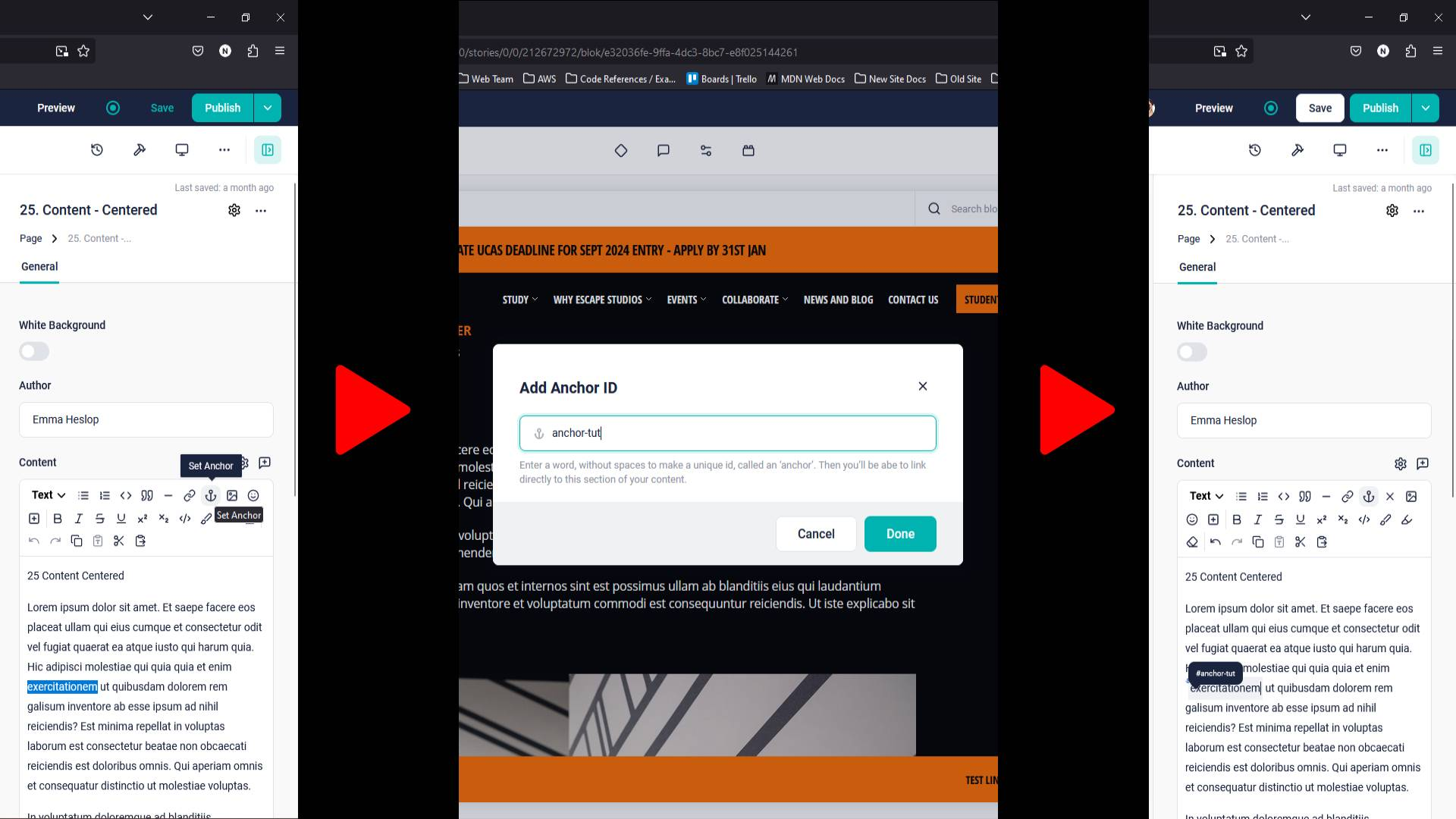
The second way to add anchors is within richText.
You can tell that the input is a richText as it will have options like bold, italic, links and so on.
First you will need to highlight the word you want to anchor to and then select the anchor icon.
A box will then pop up to enter the anchor name, enter your chosen name and then click done.
You can then anchor to that word the same way you would to a component https://www.escapestudios.com/master-components/#anchor-tut
The steps above can be seen in the image below

Sales team
Should you have any questions or the below section is unclear, please speak to the web team.
Updating course pages
- Updating start dates
- Updating course fees

Updating taster sessions
- Updating start dates

Forms
Should you have any questions or the below section is unclear, please speak to the web team.
- Until the CRM upgrade project has been completed - all form activity will be completed by the web team.
- Notice periods:
- Updating a form - One week
- Creating a new form - Two weeks
- Ensure the No Index checkbox is ticked on all form success pages ( located at the page level - below meta data and above the pre footer selection box) .
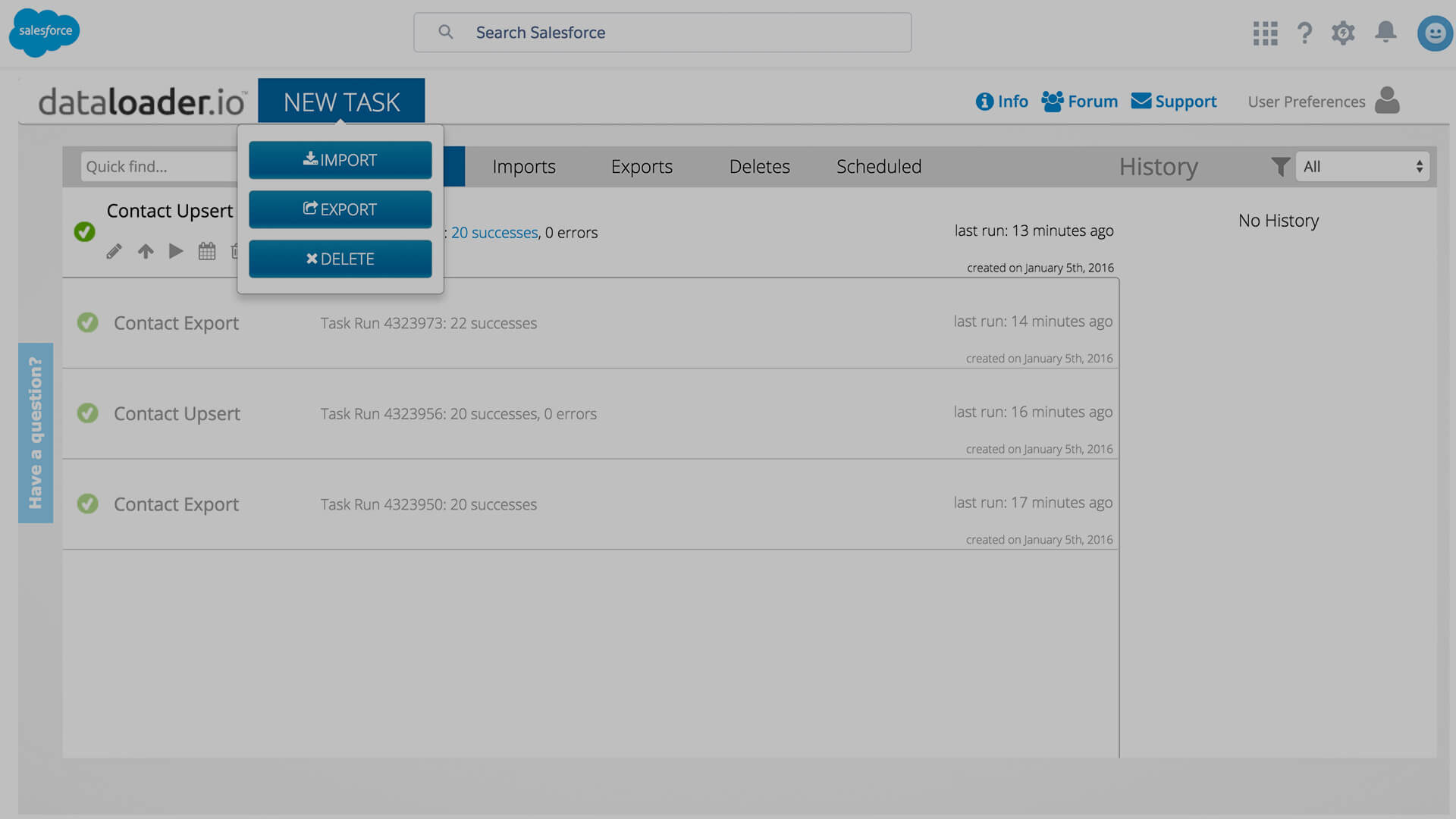
How to use data loader
- Log into Salesforce.
- Navigate to Reports > PCL export.
- Select the date range you want to export and then click run report.
- Click export details and ensure ISO-8859 and csv options are selected.
- Open csv in Notepad and remove the additional "stuff" at the bottom
- Select the insert option
- Log into data loader using oAuth and production environment.
- Log into the HEMs org and ensure you click allow.
- Click into items and select lead and browse for csv file.
- Choose existing map and select the PCL map ( .sdl file ).

Videos
Should you have any questions or the below section is unclear, please speak to the web team.
Copyrighting videos
Inserting the copyright symbol © is mandatory on all website videos and should follow the below syntax.
- Showreels
- Escape Studios student project
- Student films and snippets
- Student group project
Work in Progress
Should be part of platform section at the top
Workflow stages - XXXXX TBC XXXXX
- 3 stages
- Edit
- Approval
- Ready to publish
- Assigning pages - workflow stage has to be assigned to do so